Skip to main content
14.圖文選單
圖文選單設計是 非常重要! 非常重要! 非常重要!
要打造一個專業有質感有價值的OA, 給消費者的第一印象非常重要, 如果你的店面裝潢很不起眼, 消費者就沒興趣逛一逛, 打造OA的功能要很明確, 讓新客戶一進來就知道懂這麼使用, 這就是成功的關鍵 !
設定步驟
功能選單 -> 品牌設定 -> 圖文選單
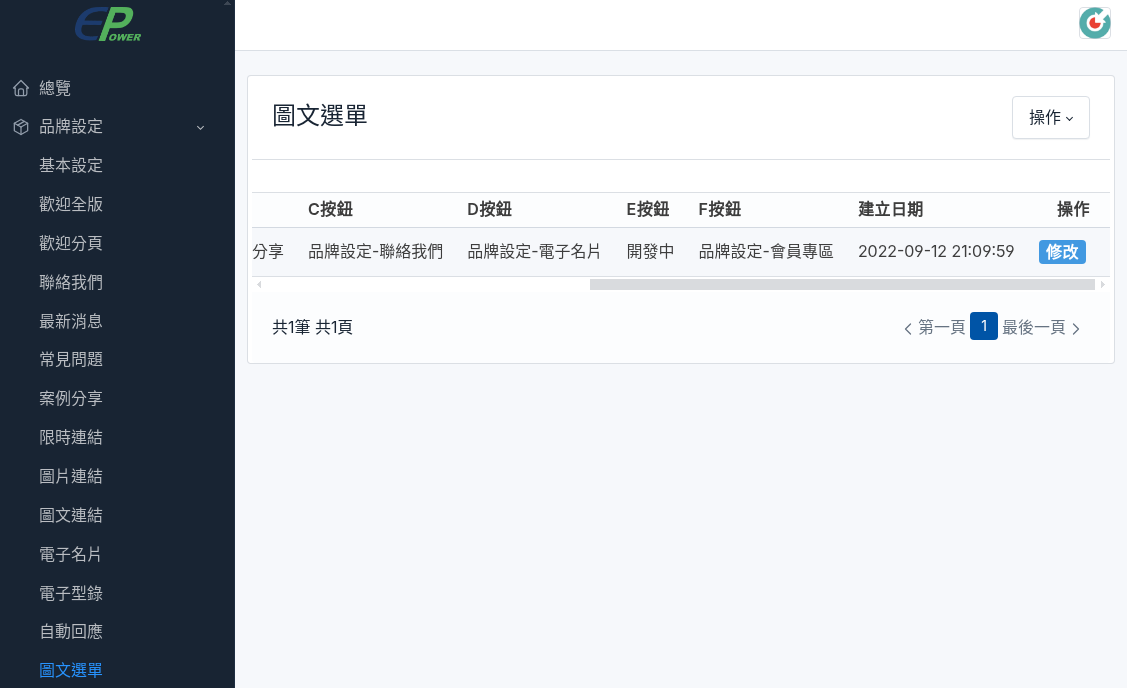
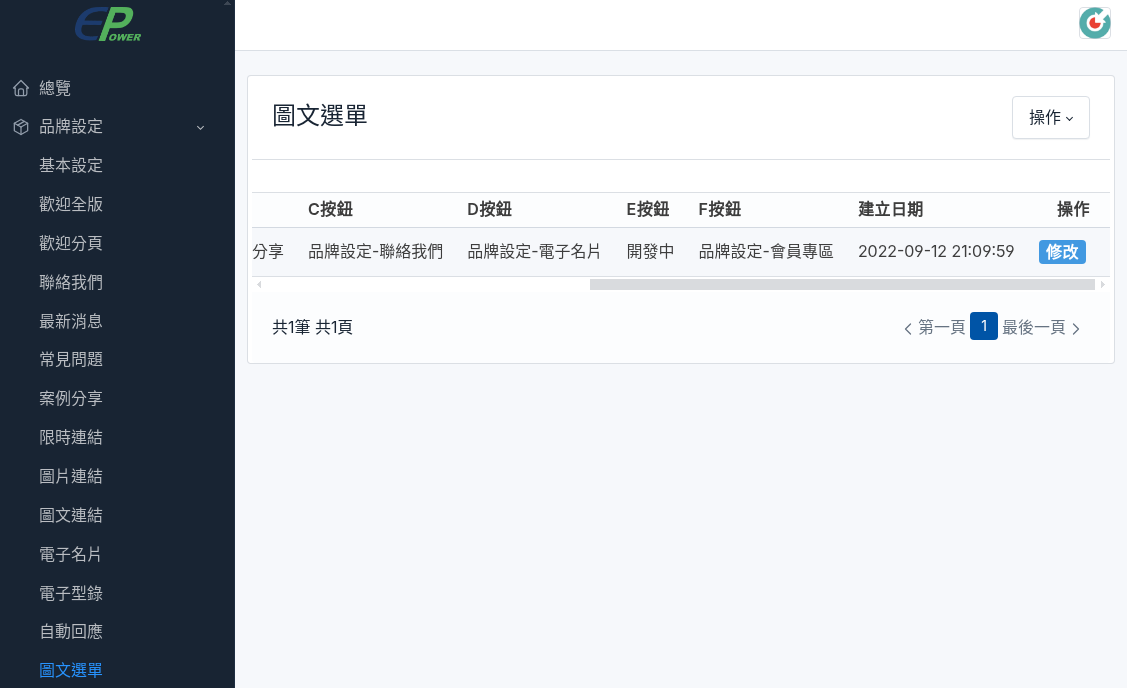
預設系統已新增一筆如下圖所示, 請直接按修改即可

1. 圖文選單名稱
請輸入名稱
2. 圖文選單照片
建議20個字以內,多筆時字數差不多,就會有質感, 閱讀體驗佳, 圖比文字吸引眼球
3. A按鈕
點選下拉就會出現已訂閱模組, 選擇該按鈕對應的功能串接即可, 若想要直接對外連結, 可以下拉選自訂連結, 將網址貼到右邊欄位
若有貼上自訂連結為優先
4. B按鈕
點選下拉就會出現已訂閱模組, 選擇該按請參考A按鈕對應的功能串接即可, 若想要直接對外連結, 可以下拉選自訂連結, 將網址貼到右邊欄位說明
若有貼上自訂連結為優先
5. C按鈕
請參考A按鈕說明
點選下拉就會出現已訂閱模組,6. 選擇該按D按鈕對應的功能串接即可,
請參考A按鈕說明
若想要直接對外連結,7. 可以下拉選自訂連結,E按鈕
請參考A按鈕說明
將網址貼到右邊欄位8. F按鈕
請參考A按鈕說明
若有貼上自訂連結為優先9. G按鈕
請參考A按鈕說明
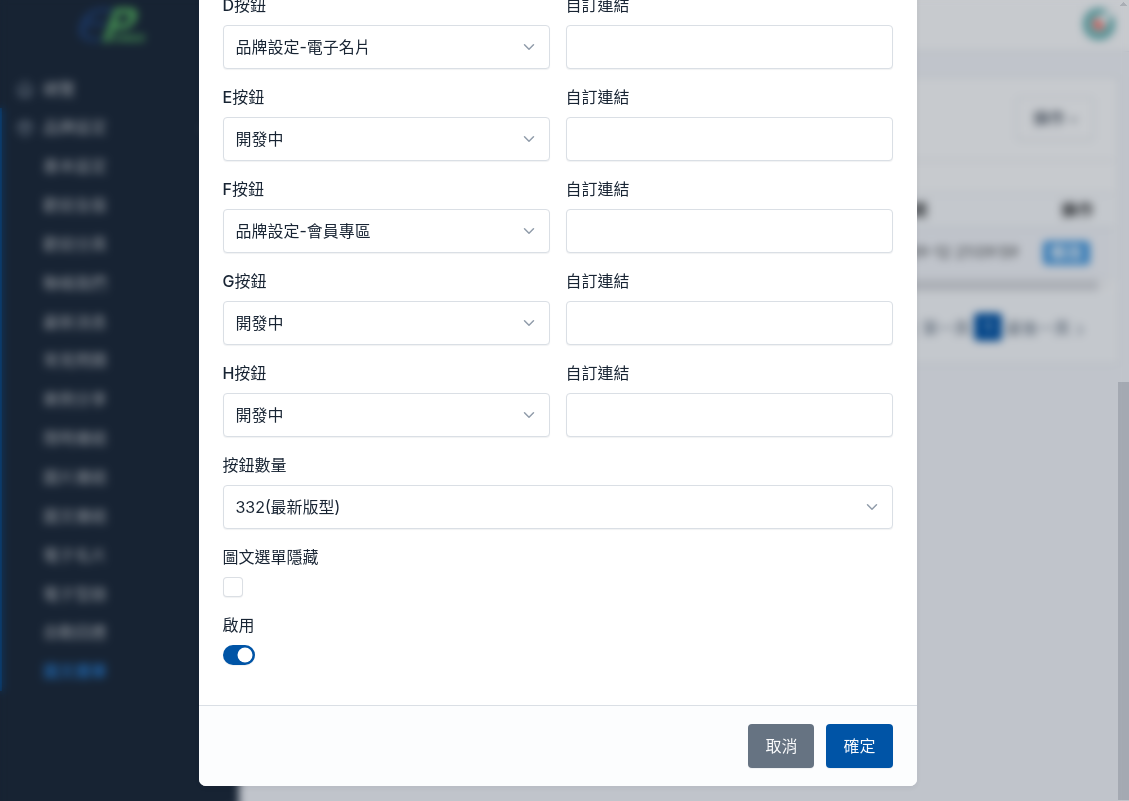
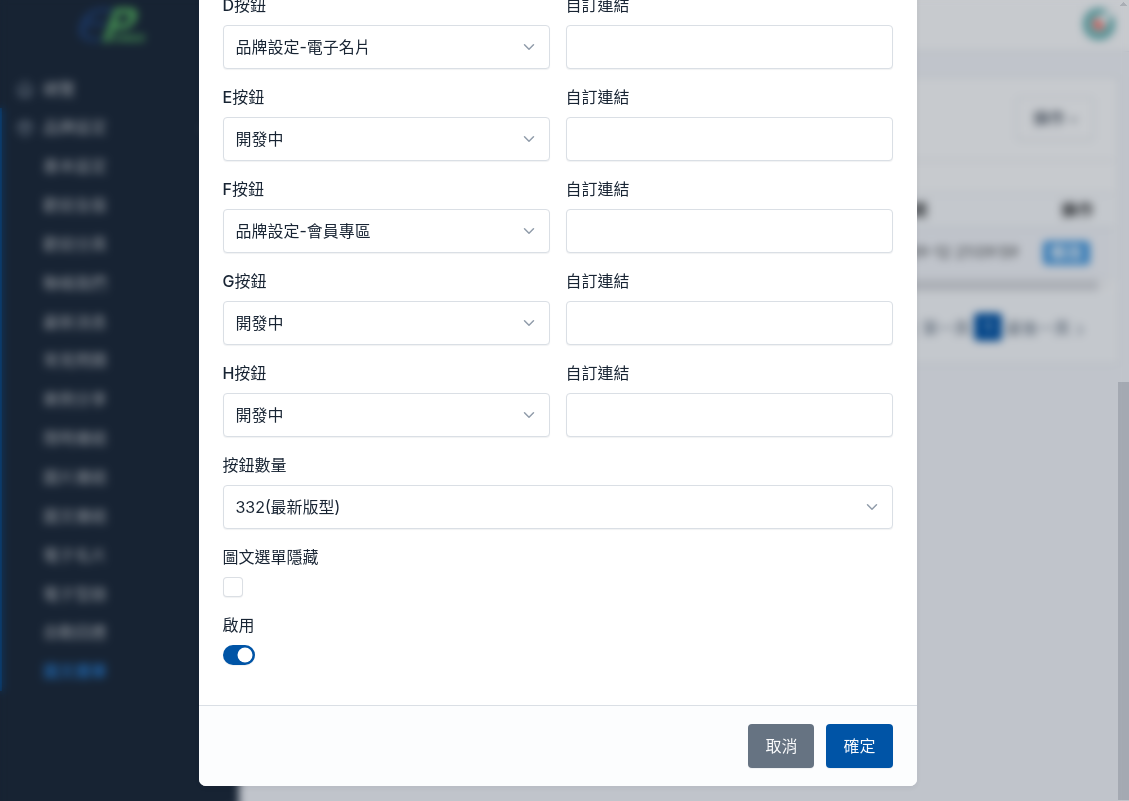
10. H按鈕
請參考A按鈕說明
6.11. 顯示排序按鈕數量
當根據圖文選單的按鈕設定多筆時計選擇, 可自訂顯建議參考最新版型, 如下展示的排序332版型優勢
7.12. 封面照圖片選單隱藏
響應式照片大小統一, 就會有質感好看