Skip to main content
14. 圖文選單
圖文選單設計是 非常重要! 非常重要! 非常重要!
要打造一個專業有質感有價值的OA, 給消費者的第一印象非常重要, 如果你的店面裝潢很不起眼, 消費者就沒興趣逛一逛, 打造OA的主功能要很明確, 讓新客戶一進來就知道懂這麼使用, 這就是成功的關鍵 !
如何設計優質的圖文, 需具備三大元素, 缺一不可
1. 品牌風格
2. 用戶體驗
3. 行銷方案
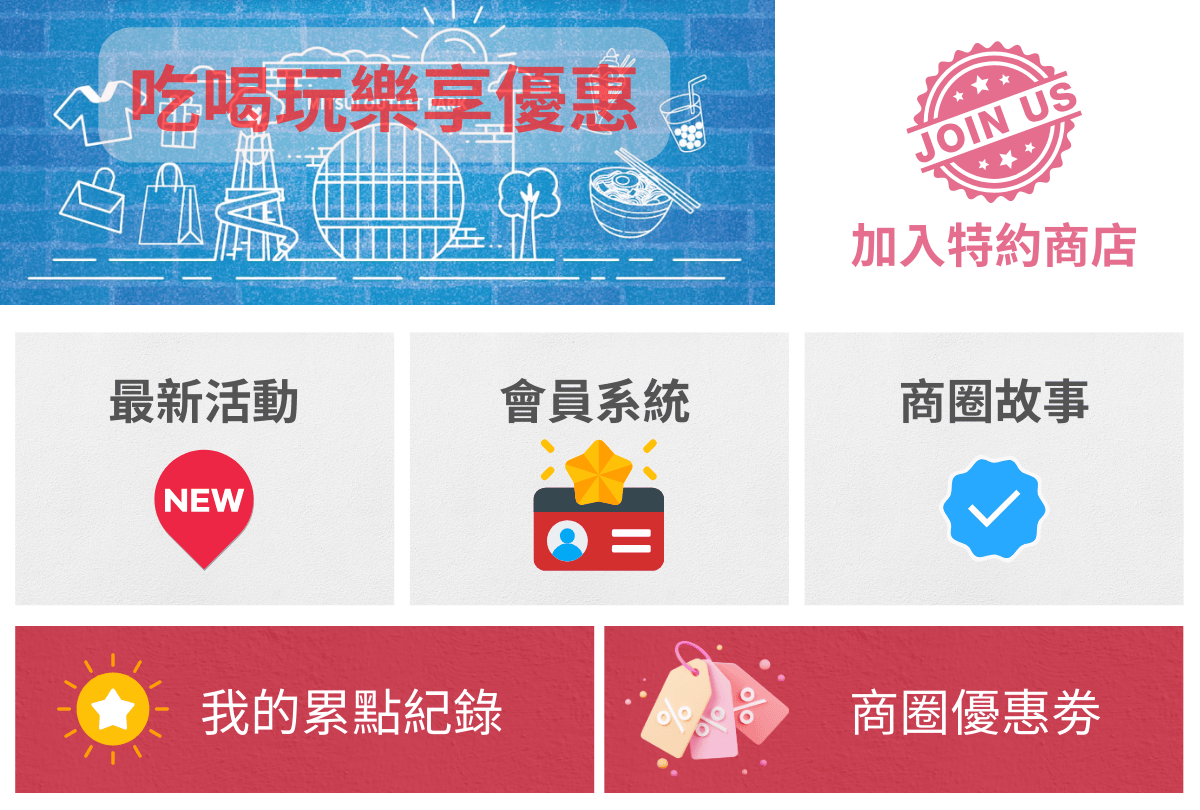
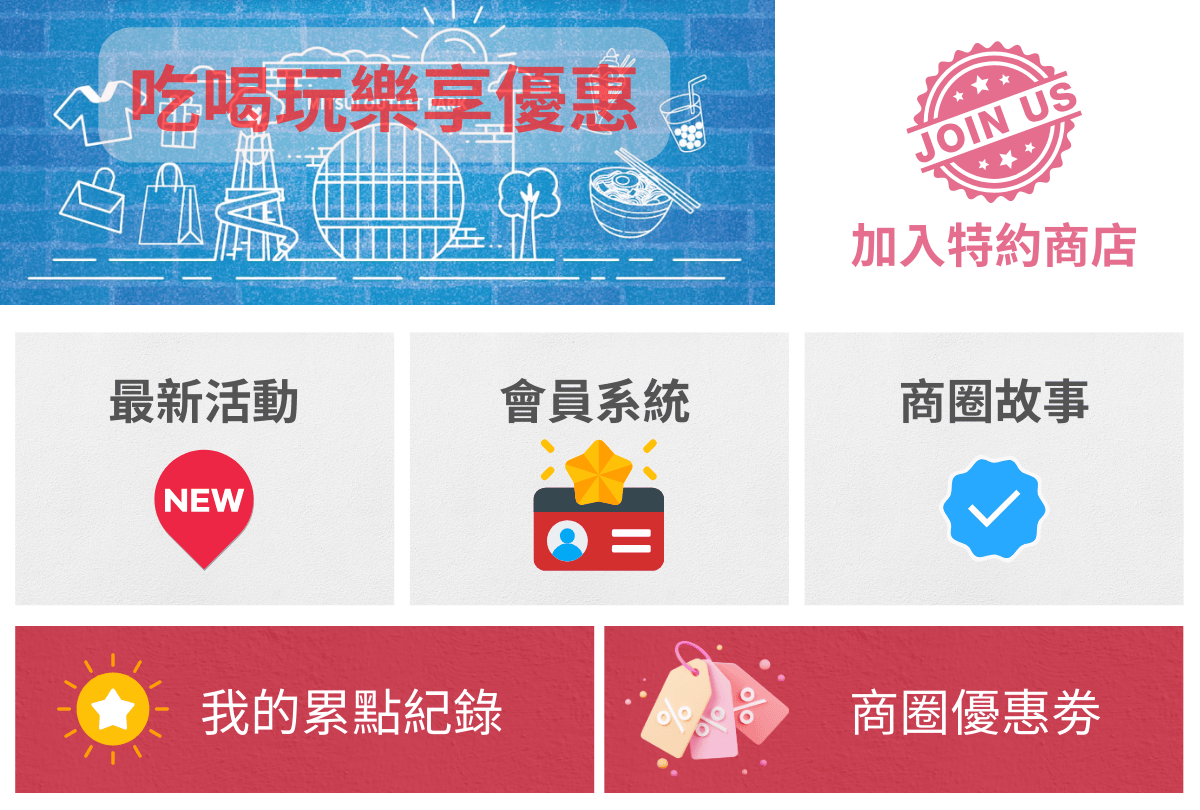
如下三個範例 採用新推出的 332最新版型 單頁融合如上三要素所設計的
分三行來解說
1. 最上面那行, 用來導入主系統, 讓消費者快速下單收款
建議:
用兩顆按鈕合併串接主系統模組: 例如線上點餐,線上購物,報名系統,預約系統,報修系統,擇其一
右邊那顆: 免費通知,推薦好友,訊息通知,其他
2. 中間那行, 用來經營會員, 讓客戶如何更加信任品牌及專業
建議:
左邊串接: 最新消息
中間串接: 會員系統
右邊串接: 品牌故事
3. 最後一行, 也是最重要行銷系統的導入
建議:
左邊串接: 我的優惠劵, (查看自已的優惠劵)
右邊串接: 活動優惠劵, (建立一些吸引的優惠劵)
行銷有兩大模組, 擇其一即可
1. 點數及優惠劵的行銷
2. 使用行銷裂變優惠劵(不使用點數,直接優惠劵裂變引流)
我們團隊打造的 智慧商圈平台

餐飲業 (品牌專業風格)

餐飲業 (活潑可愛風格)

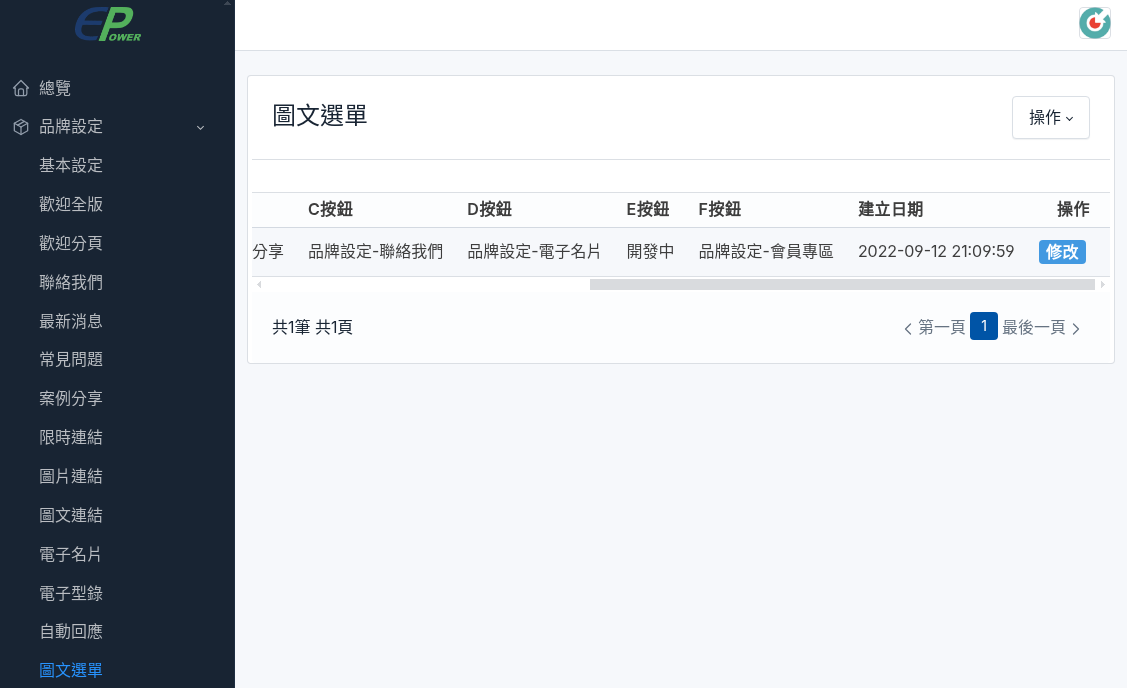
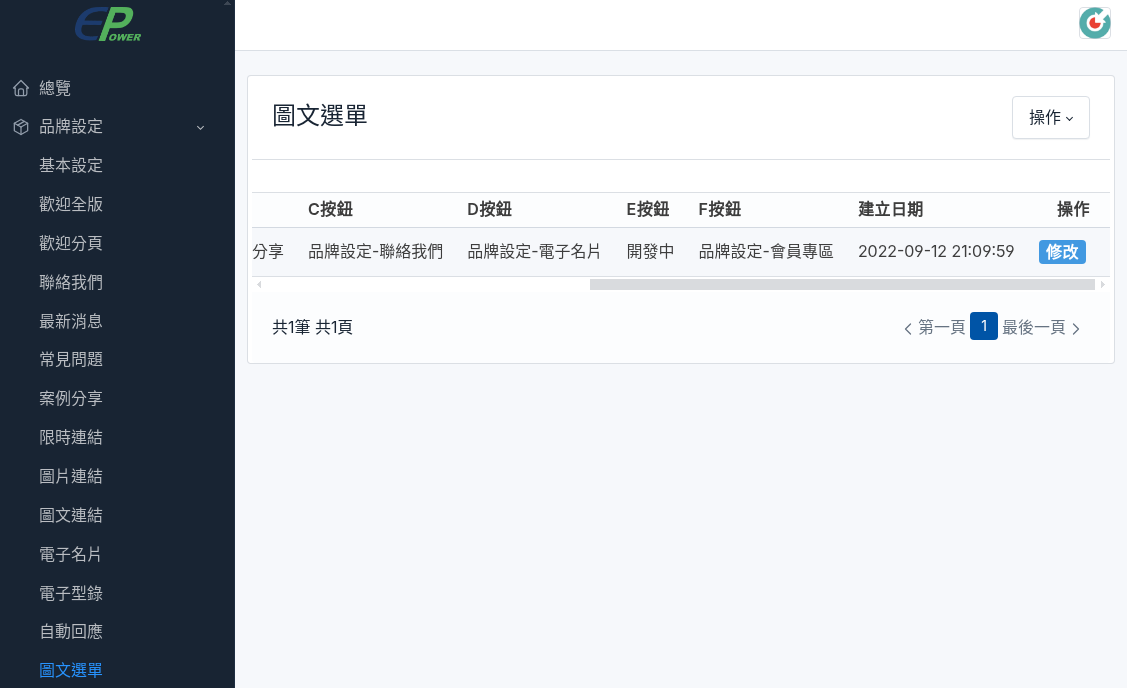
設定步驟
功能選單 -> 品牌設定 -> 圖文選單
預設系統已新增一筆如下圖所示, 請直接按修改即可

1. 圖文選單名稱
會顯示在前台OA圖文選單的下方
圖文選單名稱, 官方限制不可超過14個字
2. 圖文選單照片
圖文選單(須符合如下三個條件)
照片大小: 1200x810
照片容量: <1MB
照片格式: .png或.jpg
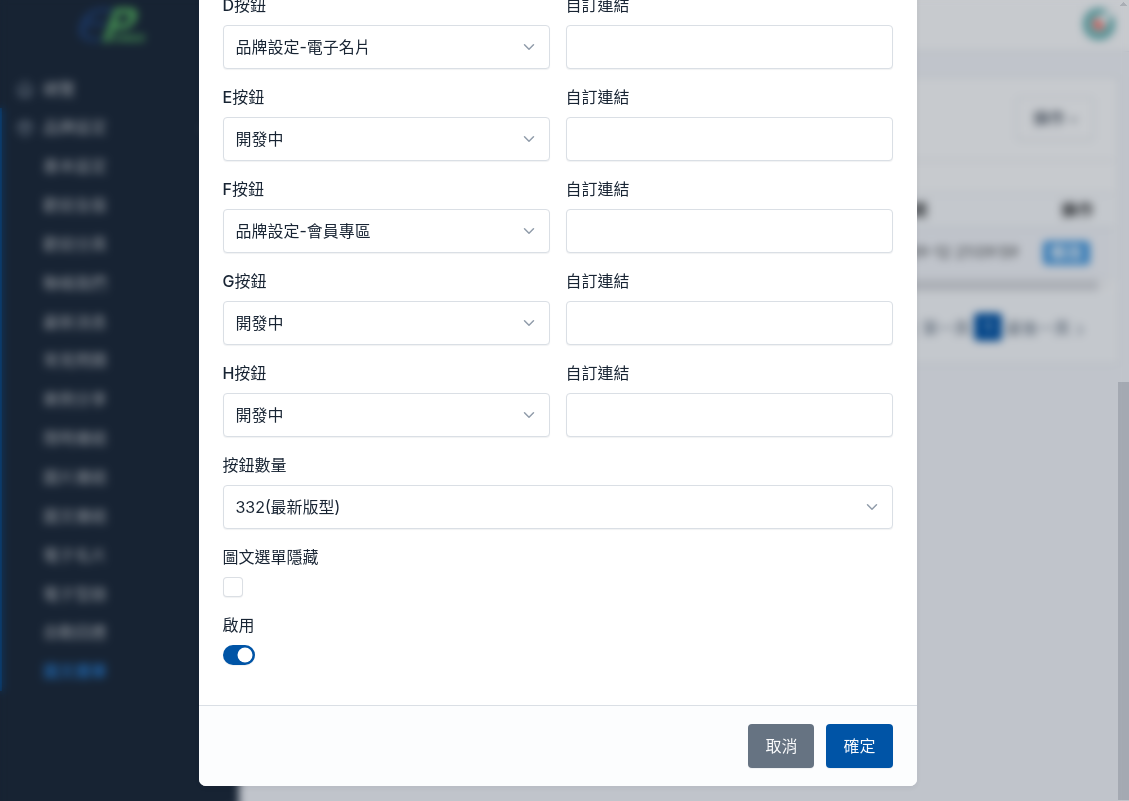
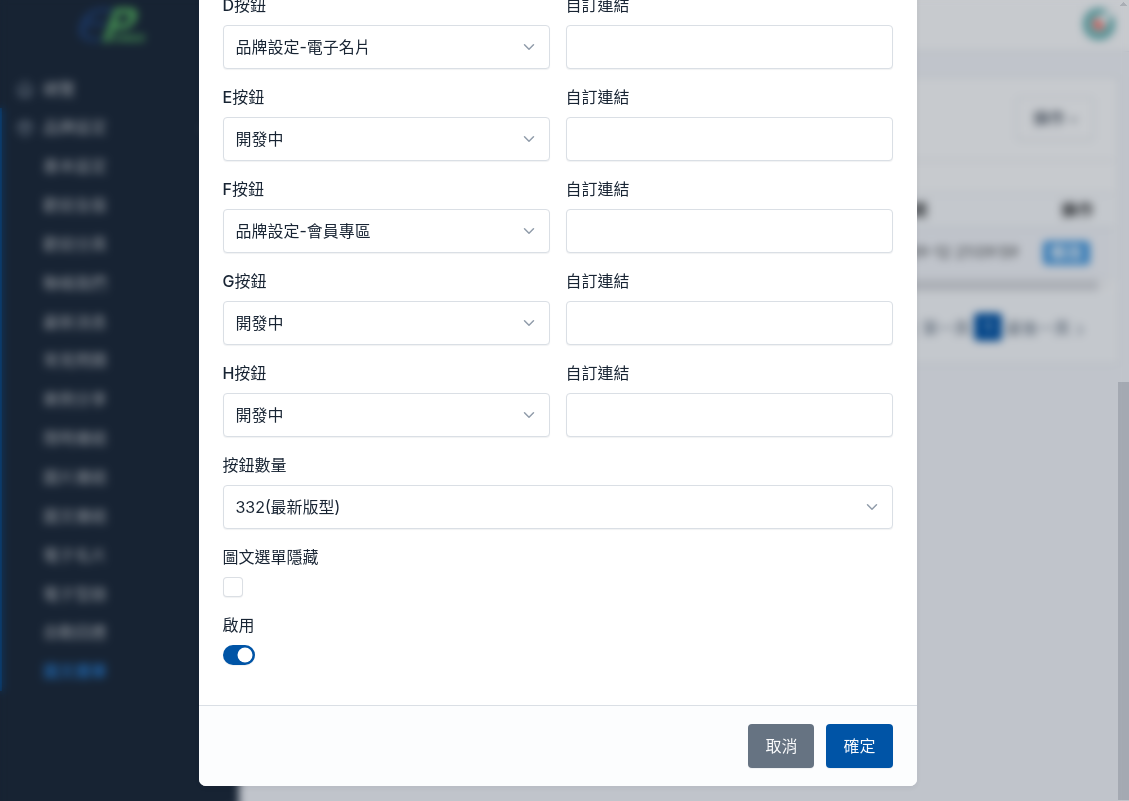
3. A按鈕
點選下拉就會出現已訂閱模組, 選擇該按鈕對應的功能串接即可, 若想要直接對外連結, 可以下拉選自訂連結, 將網址貼到右邊欄位
若有貼上自訂連結為優先
4. B按鈕
請參考A按鈕說明
5. C按鈕
請參考A按鈕說明
6. D按鈕
請參考A按鈕說明
7. E按鈕
請參考A按鈕說明
8. F按鈕
請參考A按鈕說明
9. G按鈕
請參考A按鈕說明
10. H按鈕
請參考A按鈕說明

11. 按鈕數量
根據圖文選單的按鈕設計選擇, 建議參考最新版型, 如上已展示332版型優勢
12. 圖片選單隱藏
當客戶進入LINE OA時, 圖文選單是否要隱藏, 建議不要隱藏