Skip to main content
15. 如何設定圖文選單二頁式
二頁式圖文選單應用, 區分一般會員/付費會員的功能區分
步驟如下
1. 先下載如下兩張參考圖, 這兩個圖的重點是置頂切換的按鈕區塊已定位好了, 請自行更改顏色, 中間的區塊, 請規劃六顆按鈕等距.
請按右鍵下載儲存 第一頁圖文選單 (1200x810)

請按右鍵下載儲存 第二頁圖文選單 (1200x810)

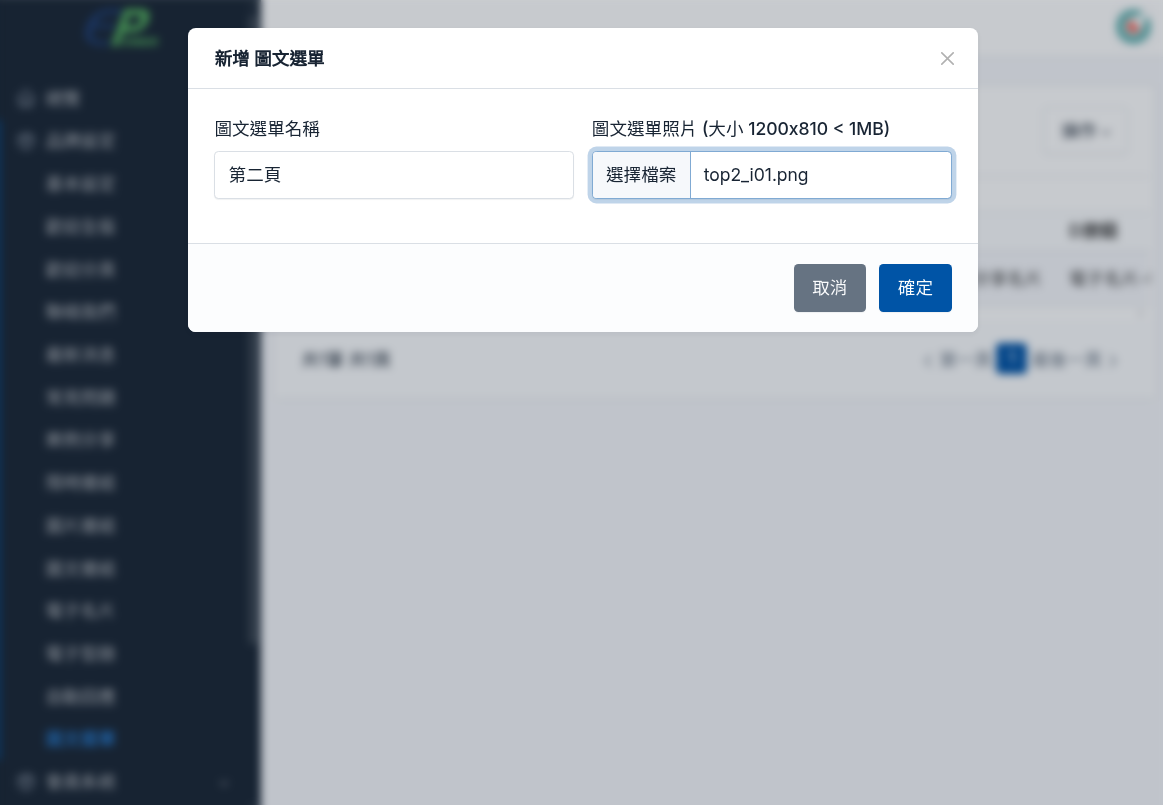
2. 到圖文選單, 預設已有一筆id為1, 請再新增一筆id為2

第二筆新增完成畫面如下, 然後再去修改新增的第二筆

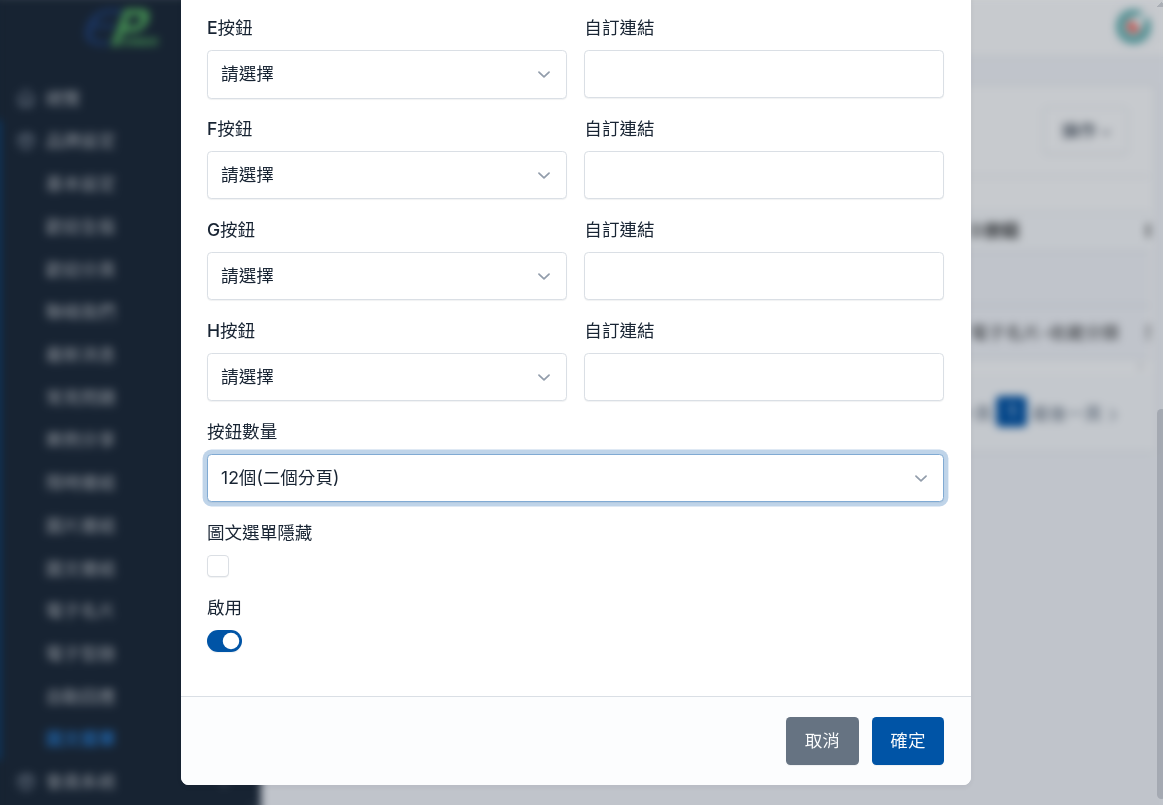
第一頁跟第二頁的按鈕數量, 都必須設定成 12個(二個分頁)

3. 注意
當使用兩頁式圖文選單, 有新好友加入OA時, 預設看到的圖文選單, 將會是最後修改的圖文選單那頁, 若有修改第二頁圖文選單功能, 最後要去第一頁再按一下 確認!