Skip to main content
14.圖文選單
圖文選單設計是 非常重要! 非常重要! 非常重要!
要打造一個專業有質感有價值的OA, 給消費者的第一印象非常重要, 如果你的店面裝潢很不起眼, 消費者就沒興趣逛一逛, 打造OA的功能要很明確, 讓新客戶一進來就知道懂這麼使用, 這就是成功的關鍵 !
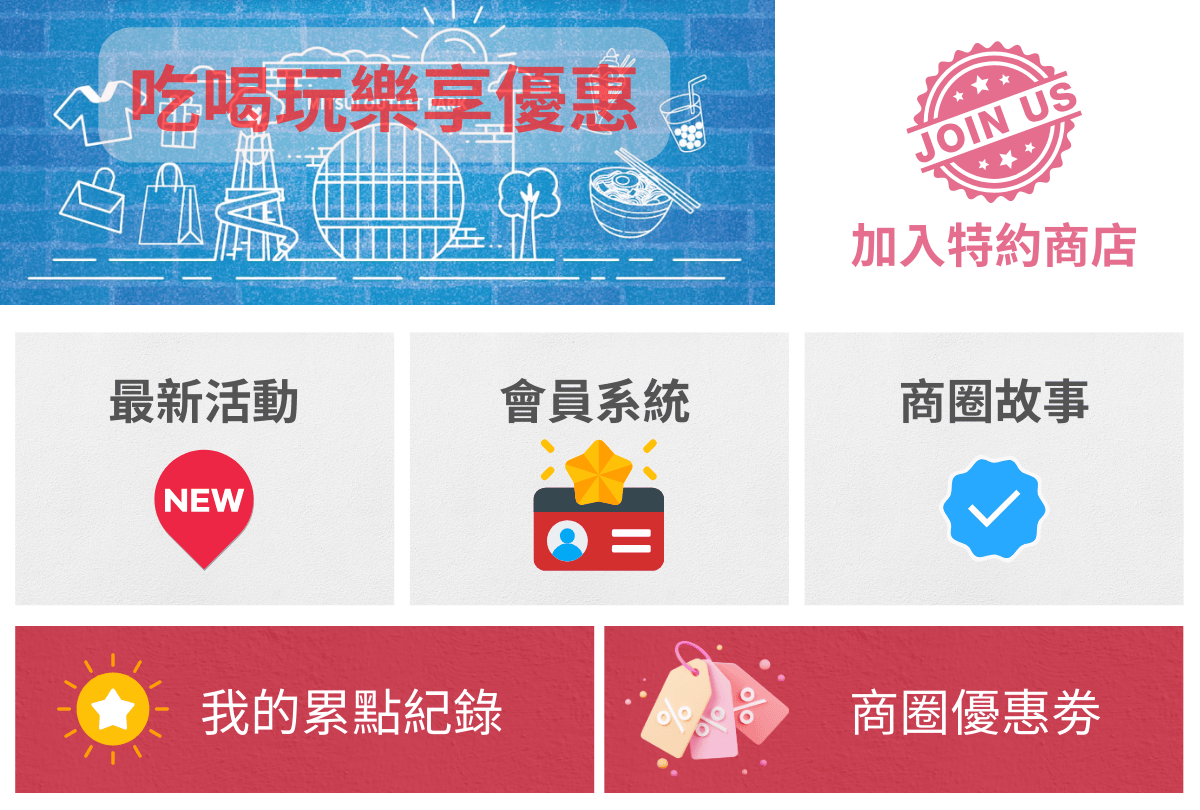
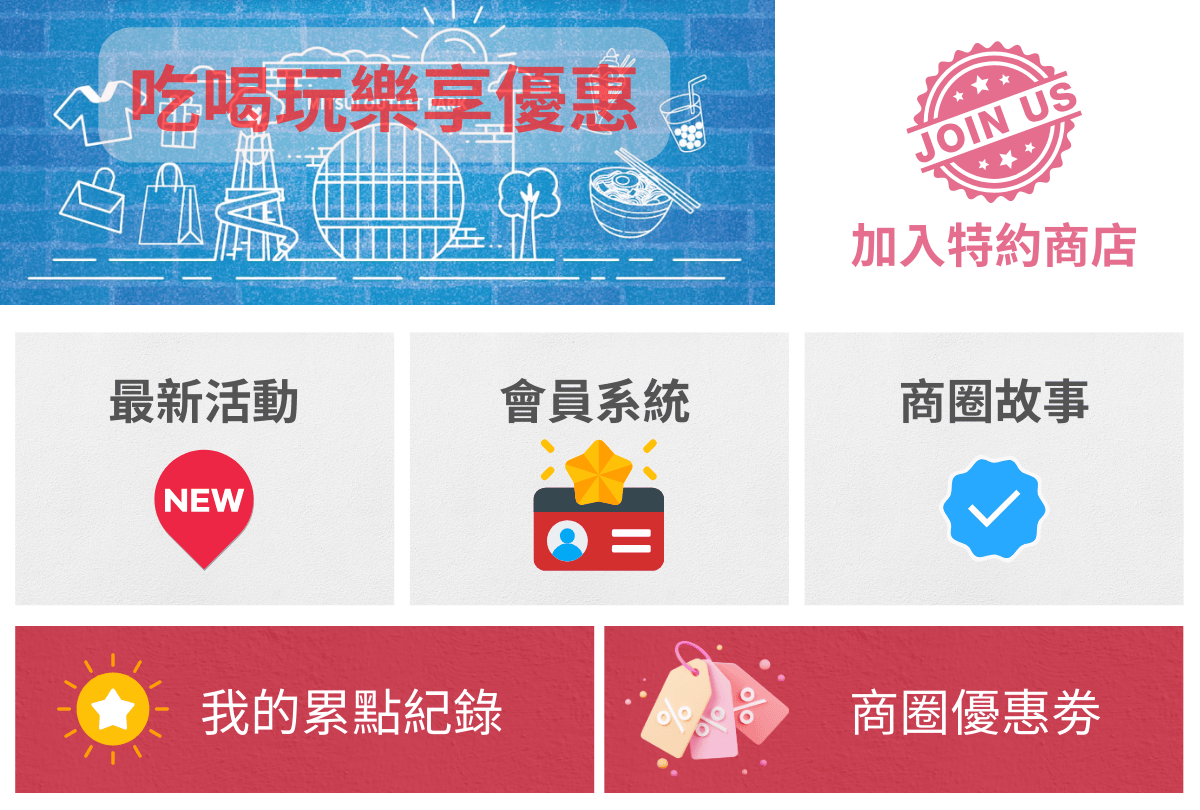
先分享幾個優質的圖文設計
我們團隊打造的智慧商圈平台

餐飲業

餐飲業

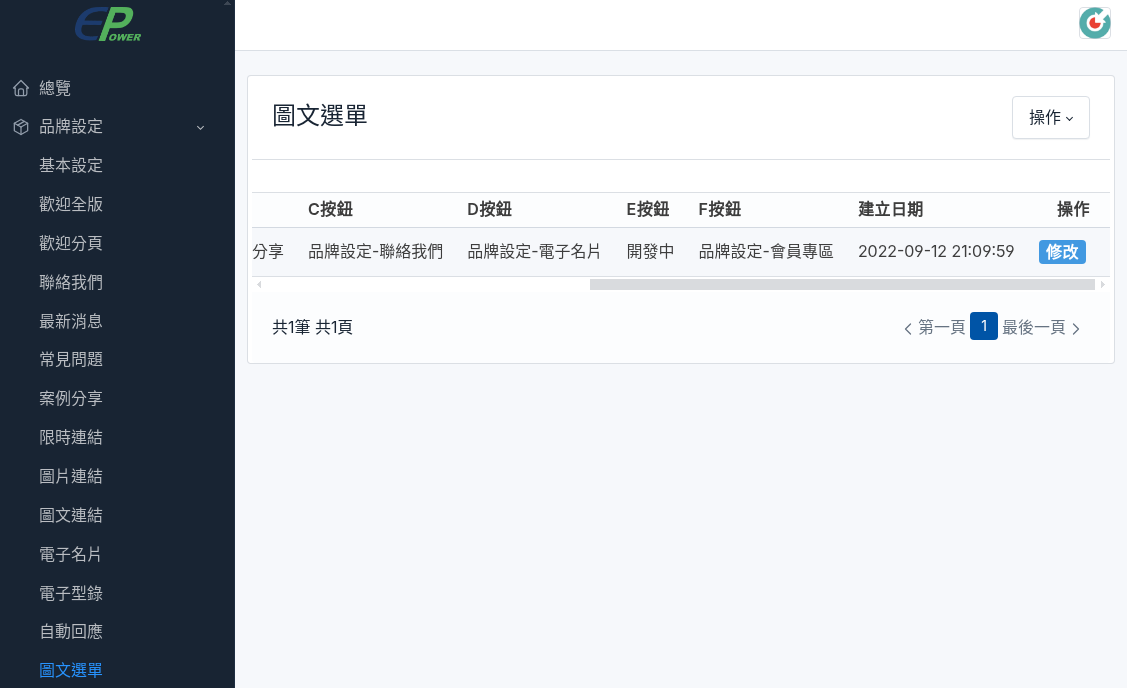
設定步驟
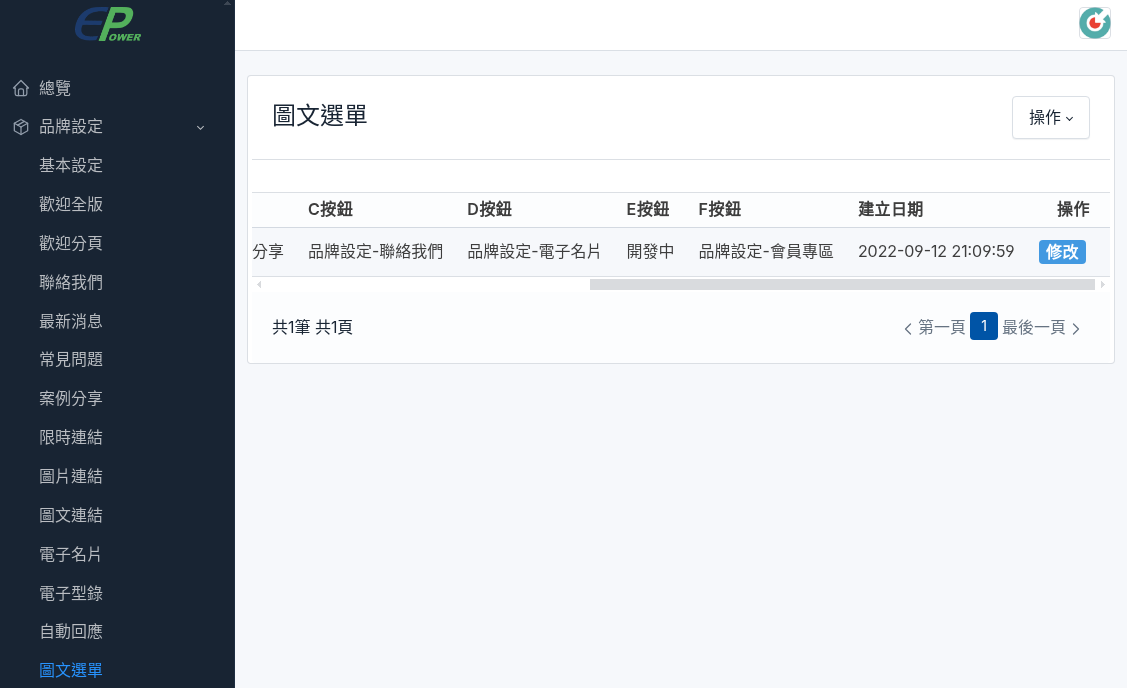
功能選單 -> 品牌設定 -> 圖文選單
預設系統已新增一筆如下圖所示, 請直接按修改即可

1. 圖文選單名稱
會顯示在前台OA圖文選單的下方
2. 圖文選單照片
圖文選單(須符合如下三個條件)
照片大小: 1200x810
照片容量: <1MB
照片格式: .png或.jpg
3. A按鈕
點選下拉就會出現已訂閱模組, 選擇該按鈕對應的功能串接即可, 若想要直接對外連結, 可以下拉選自訂連結, 將網址貼到右邊欄位
若有貼上自訂連結為優先
4. B按鈕
請參考A按鈕說明
5. C按鈕
請參考A按鈕說明
6. D按鈕
請參考A按鈕說明
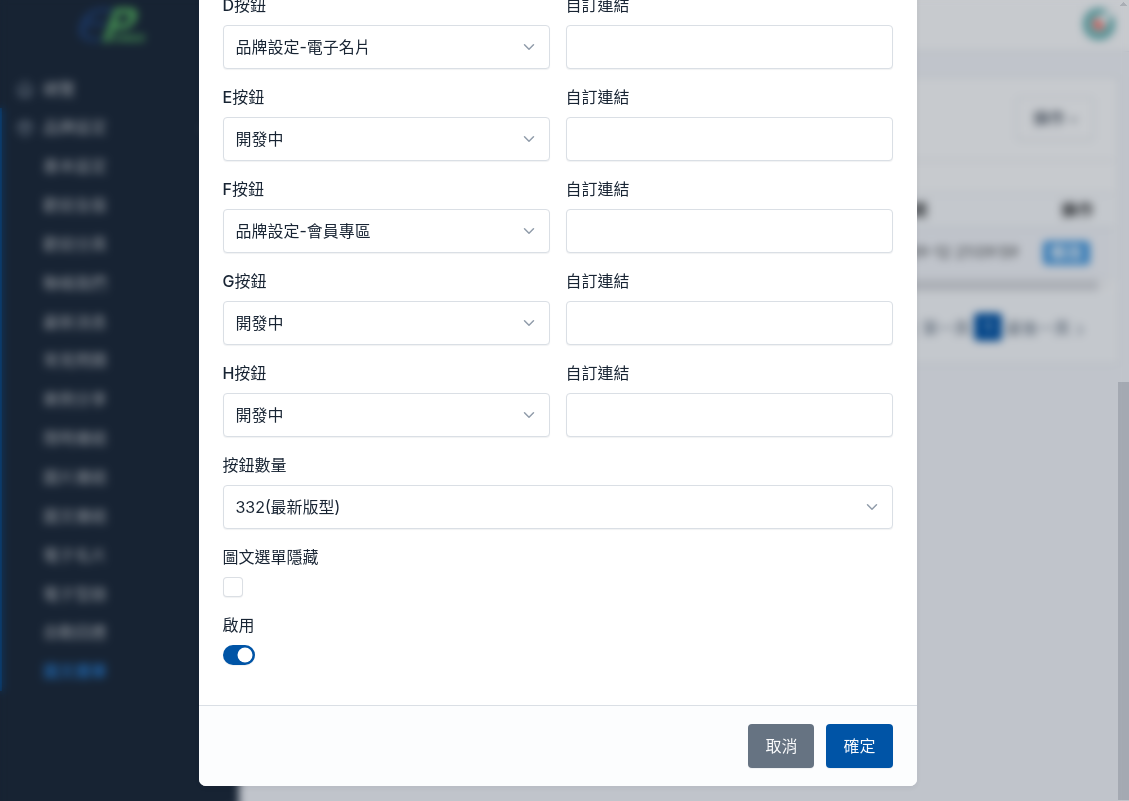
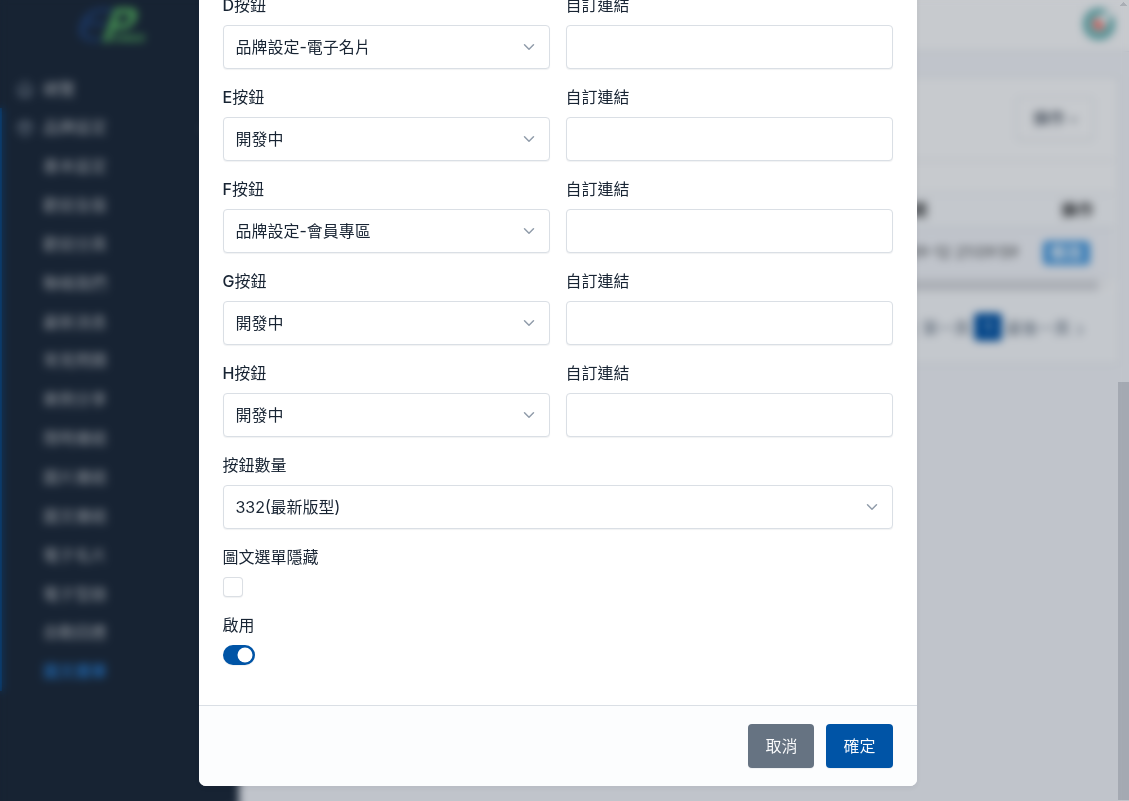
7. E按鈕
請參考A按鈕說明
8. F按鈕
請參考A按鈕說明
9. G按鈕
請參考A按鈕說明
10. H按鈕
請參考A按鈕說明

11. 按鈕數量
根據圖文選單的按鈕設計選擇, 建議參考最新版型, 如下展示332版型優勢
12. 圖片選單隱藏
當客戶進入LINE OA時, 圖文選單是否要收起來, 建議不要隱藏